
If you specify the viewport in a CSS file instead, you should put it right at the beginning of the file to ensure a correct display. In addition, the meta tag can prevent users from being able to zoom (user-scalable=no), which is especially useful for apps. You can also use a viewport to define the height and configure a minimum and/or maximum zoom factor.

Initial-scale stands for the initial zoom factor and signals that your page is to be displayed 1:1 on the screen of a mobile device. In this case, the width is defined so that it adapts to the respective device’s screen width (width=device-width). If you want to include the viewport directly into your HTML file as a meta tag, you can use the following code: You can integrate viewports in your HTML files in two different ways: either directly in the document or in a referenced CSS file, whereby the syntax of these two alternatives only slightly differs. Ghostlab is a synchronized testing and web develop.
#FREEWARE GHOSTLAB CODE#
Viewports thus have the task of preventing display problems by determining output formats that are tailored to the respective mobile device.įunctionality of the viewport in HTML code or in a CSS file 7,548, Ghostlab is a synchronized testing and web development tool.
#FREEWARE GHOSTLAB MANUAL#
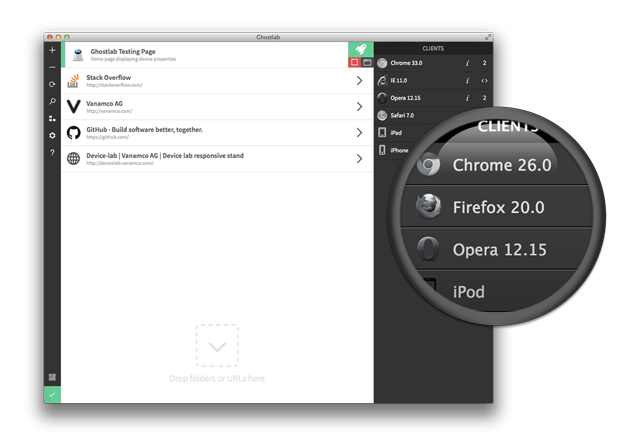
Viewports as meta elements (in combination with responsive web design) help web browsers to break up the pages and reassemble them on small screens in a way that enables users to receive a meaningful and readable image. If it is a design check you need then this will need to be more manual although you can try Ghostlab which allows you to control multiple devices all at. Users do not have to zoom in but can view the content of a page in a way that matches the small display. In 2009, the mansion was investigated by the Discovery Channel program Ghost Lab. Thanks to the viewport, websites on mobile devices are not displayed in the same way as on a desktop screen. On Decemthe house was featured on Episode 1.11 of Ghost Lab for its. Albans Sanitorium include Ghost Lab, Ghost Hunters International. The viewport element adapts web pages to the screen’s length and width so that mobile browsers can display the entire content correctly. The Travel Channel program Ghost Adventures was one of the first ghost and. All other browsers and devices will mirror your actions. Start testing in one of the connected browsers or devices.

Use the handy QR code to connect a mobile device.

Open locally installed browsers directly from within Ghostlab. In this case, the meta element viewport ensures that all content is equally legible and displayed correctly and completely on screens of different sizes. With Ghostlab, you can test any website on various browsers and mobile devices simultaneously. The element scales the displayed content so that the size of the screen can be used efficiently. In general, this term is used for displays on mobile devices such as smartphones and tablets.Ī more specific meaning of the term viewport refers to a meta element in HTML 5, which plays a crucial role in mobile optimization. The term viewport refers to the size of a window or visible area on a screen. Figure: Viewport - Author: Seobility - License: CC BY-SA 4.0


 0 kommentar(er)
0 kommentar(er)
